CSS Box(盒子模型)
CSS框模型描述了如何在网页上直观地布局元素。
什么是盒子模型
可以显示的每个元素都包含一个或多个矩形框。CSS框模型通常描述如何在网页上布置这些矩形框。这些框可以具有不同的属性,并且可以以不同的方式彼此交互,但是每个框都有一个内容区域以及可选的周围边距,边距和边框。
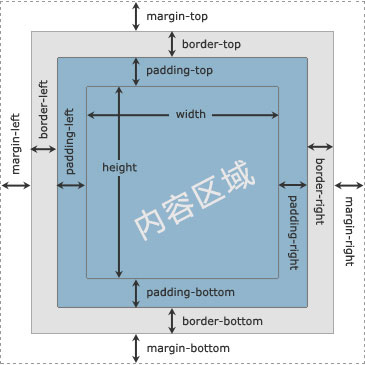
下图演示了margin,padding和border CSS属性如何确定元素在网页上可占用的空间。

元素的宽度和高度
通常,当您使用CSS width和height属性设置元素的宽度和高度时,实际上,您只是在设置元素内容区域的宽度和高度。元素框的实际宽度和高度取决于几个因素。
元素框可能占用的实际空间是这样计算的:
| 箱体尺寸 | CSS属性 |
|---|---|
| 总宽度 | width+ padding-left+ padding-right+ border-left+ border-right+ margin-left+margin-right |
| 总高度 | height+ padding-top+ padding-bottom+ border-top+ border-bottom + margin-top+margin-bottom |
在接下来的章节中给出的不同属性的用法。
注意:在CSS盒子模型中;元素框的内容区域是显示文本,图像,列表,表格,表单,视频等的区域。